How To Add Social Media Buttons To Wordpress Blog Posts
At the bottom of each post and page, you can include sharing buttons for your readers to share your content across a range of social networks and services.
Table of Contents
Watch the video below for a quick overview of how it works, and read below for more examples and settings.
Customize Sharing Options
To customize your site or blog's sharing options, go to My Site(s) → Tools → Marketing:
Then select the Sharing Buttons item in the menu at the top:

You can add any or all of the following services to your posts and pages:
- Tumblr
- Press This
- Telegram
- Skype
↑ Table of Contents ↑
Customize Your Services
Adding the sharing buttons lets your visitors share your page or post to their preferred social network, or email or print the post/page.

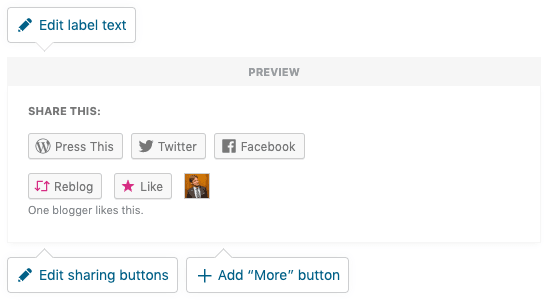
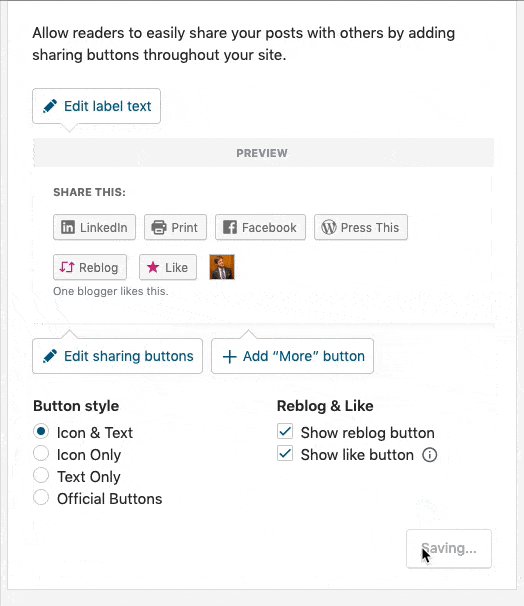
To configure which services you are using, click onEdit sharing buttons:

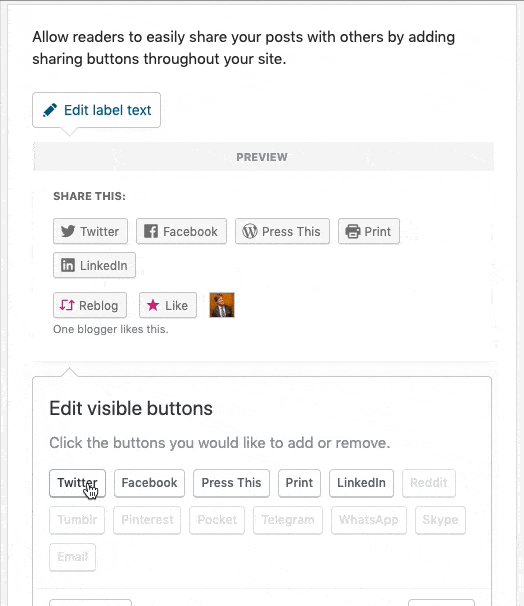
To add sharing buttons, select the services you want to use in the Edit visible buttons area. As you do, you'll see them added to the preview above.
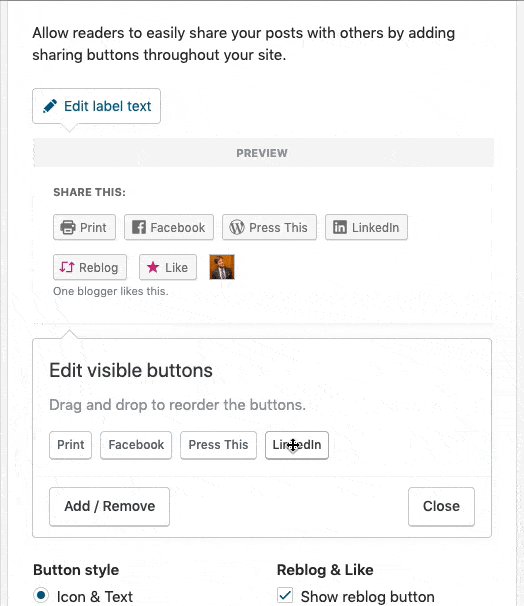
To disable a button, select it again to deactivate it. You can also reorder the buttons by clicking the Reorder button. You'll then be able to drag and drop the buttons into any order you'd like.

Additionally, you can add a More button that contains sharing buttons that you want to display but only in a hidden dropdown by clicking the + Add "More" button button.

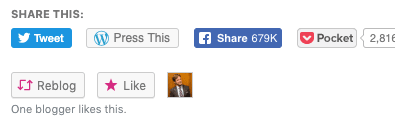
They will appear on your site like so:

Some services are not available if your blog is marked as private.
↑ Table of Contents ↑
Customizing Sharing Settings
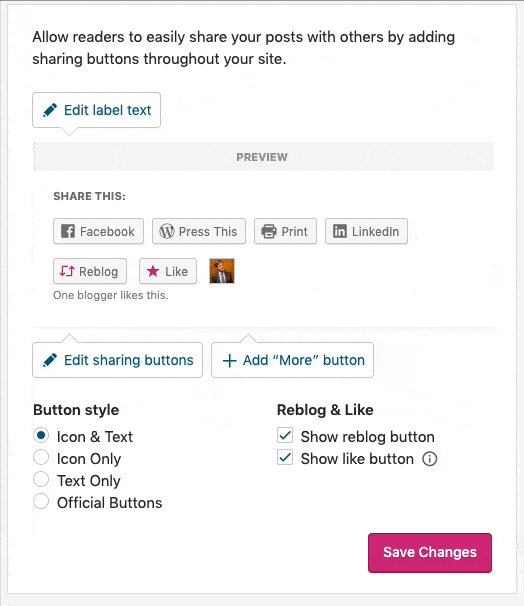
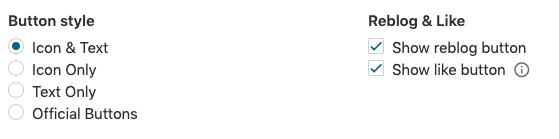
You can also customize how the buttons behave and look and where they appear with the settings in the bottom half of the page:

- Button style allows you to choose whether you only want the button icon, the text link, or both, or whether you want to use the full Official Buttons where available.
- Reblog & Like allows you to choose whether or not to display the reblog and/or like button alongside the sharing buttons.
- Show like and buttons on the front/archive/search results page, individual posts, pages, and media.
- Comment Likes allows you to enable or disable comment liking on all posts.

The Official Buttons option pulls the buttons directly from services like Twitter, Facebook, LinkedIn, Reddit and Pocket. Some of the services will show the number of shares in real-time in your blog, as reported from that service.

Twitter will not show the number of shares.
Pinterest's Pin-It Button will only show on images if you are using the Official Buttons style.
Facebook Share numbers are a total of shares, likes, and comments on Facebook.
To enable the official buttons, go down to the Button style menu and select Official buttons.
Save your changes and check out your blog to see the results.
You can also edit the label next shown above the sharing buttons by clicking the Edit label text button at the top of the page.


Once you change the label text, click Close, then Save Changes to publish the changes to your sharing label.
↑ Table of Contents ↑
Disabling Sharing / Likes On Specific Posts
You can disable the sharing and/or like buttons on a per-post or page basis with the checkbox(s) in the Likes and Sharing section of the editor:
Under Post Settings


Or, through the Jetpack icon

For more information on the Like button please see this support guide on Likes.
↑ Table of Contents ↑
Troubleshooting
If you are having trouble showing the sharing buttons on your blog, please check the following:
I can't see the buttons on the front page.
Make sure to select "Front Page, Archive Pages, and Search Results" for "Show buttons on" setting.
The Twitter sharing button is using "via @wordpressdotcom" but I want it to use my Twitter username.
To have your Twitter sharing button use your Twitter username you need to set up the Publicize feature.
Many of the Available Services are missing from the selection on the sharing settings page.
If your blog is private, you will see fewer number of services listed.
My share counts are all at zero! Can I get the old share counts back? No. If the counts have changed due to a custom domain name change such as from mysitehere.wordpress.com to mysitehere.com or from HTTP to HTTPS #, those counts come directly from the social networks, not from us, and they will not migrate counts made toward a specific URL that has since changed.
What does the Facebook share count actually calculate? According to Facebook, if you're using the official Facebook share button, the count includes:
- the number of likes of your post's URL
- the number of shares of your URL (includes copy/pasting a link back to Facebook)
- the number of likes and comments on stories on Facebook about your URL
My Twitter share button is not showing share counts.
Twitter has removed share counts from its official share buttons. However, you can access and see what your users are sharing and what services they are using to do so in your blog stats.
How To Add Social Media Buttons To Wordpress Blog Posts
Source: https://wordpress.com/support/sharing/
Posted by: hillsomprood.blogspot.com

0 Response to "How To Add Social Media Buttons To Wordpress Blog Posts"
Post a Comment